Способ 1
Для начала поработаем вручную.
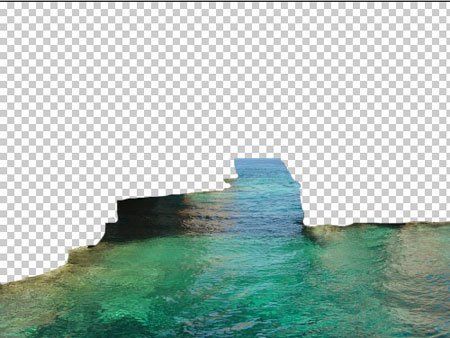
Попробуем анимировать воду, уже имеющуюся в наличии.
Размер картинки примерно 1000х750pix.
Копируем слой и убираем всё лишнее – оставляем только воду. Делайте это как Вам удобнее и быстрее.
Делаем 3 копии слоя Вода (всего получается 4).
Теперь будем рисовать карту смещения для создания движения воды.
Открываем новый документ. Его размер примерно такой же, как и оригинальное изображение (ширина фотографии скалы, с которой я работала, примерно 1000pix – новый документ для карты смещения 1000х1000pix).
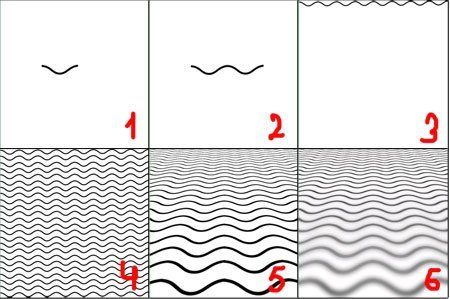
Сначала создаём часть волны любым удобным для Вас способом (1).
Копируем изгиб и постепенно заполняем всё пространство документа (2,3,4).
При помощи Трансформации-Перспектива (Transform-Perspective) создаём объём пространства (5).
От чего зависит степень искажения? От расположения линии горизонта, от удаленности объектов. В каждом случае индивидуально. Я сделала искажение по горизонтали больше 300%.
Обрезаем документ (Crop Tool).
Теперь нижнюю часть волн немного размоем (6). Я делала копию слоя, размывала её Гауссовым размытием, добавляла маску слоя и убирала эффект размытия на волнах у горизонта, а затем стирала четкие волны на исходном слое в нижней части. Можно использовать режим быстрой маски (Quick Mask Mode). Наложить черно-белый градиент, получить выделение и его размыть. Делайте так, как Вам удобно. Если получилось несколько слоев – слейте их вместе.
У нас получилось одна фаза движения волн.
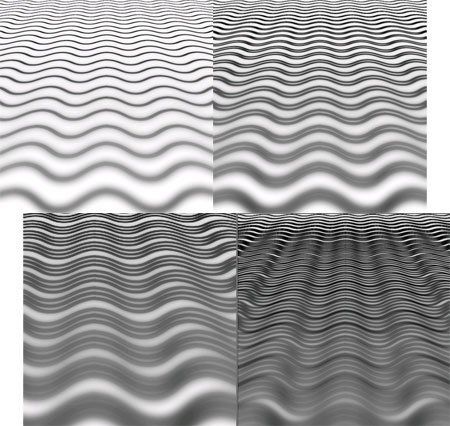
Копируем полученный слой несколько раз, чтобы получить в итоге 4 слоя.
При помощи свободной трансформации увеличиваем каждый слой по вертикали, чтобы заполнить всё пустое пространство (просто тянем вниз).
Обрезаем документ (Crop Tool). И сохраняем каждый слой в отдельный файл где-нибудь «недалеко» на компе ))) в формате ___.psd. Всего получилось 4 psd файла. Я так их и назвала: 1, 2, 3, 4.
Возвращаемся к копиям слоя Вода основного рабочего документа.
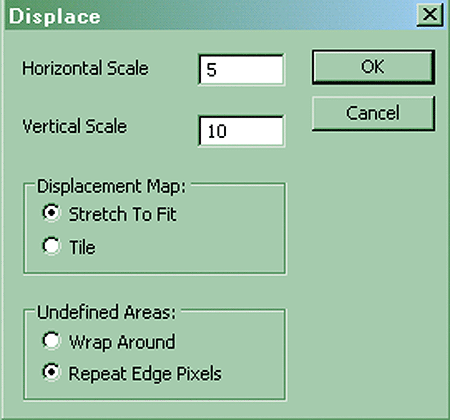
Создаём выделение одного из слоёв (клик по иконке+Ctrl) и применяем фильтр Искажение-Смещение (Filter-Distort-Displace).
Размер вертикальных и горизонтальных смещений можно менять – поэкспериментируйте.
В открывшемся окне выбираем карту смещения под номером 1 (находим на компьютере место, где мы сохраняли файлы и выбираем нужный).
То же самое с другими слоями, выбирая следующую карту смещения – по очереди: 2, потом 3, потом 4.
Копии слоев с Водой, после применения фильтра, я так же назвала 1,2, 3 и 4.
Для анимации всё готово!
Открываем палитру анимации (Window-Animation).
1-ый кадр – слой воды 1
2-ой – слой воды 2
3-ий – слой воды 3
4-ый – слой воды 4
5-ый – слой воды 3
6-ой кадр – слой воды 2.
Получается зацикленное движение.
Время 0.5 сек для всех кадров.
Можно экспериментировать с размером и формой волн, кол-вом фаз движения. Но уменьшать число фаз я бы не советовала – грубовато получается.
Перед сохранением анимации можно уменьшить размер документа (Image-Image Size).
Другой вариант: можно использовать готовую карту смещения (см. урок Отражение на воде)…
…и повторить все манипуляции по созданию фаз движения воды. То есть: сделать копии слоя карты смещения; увеличить копии по вертикали с каждым разом всё больше (например: основной слой 100% по вертикали, 1-ая копия – 104%, 2 – 108%, 3 – 112%, степень увеличения смотрите по обстоятельствам); обрезать документ; сохранить слои в отдельные файлы формата ___.psd; применить фильтр Смещение к копиям слоев Вода с разными картами смещения; создать анимацию.
Принцип создания анимации тот же.
Предлагаю попробовать ещё один вариант карты смещения воды.
Будем анимировать другую картинку. Её размер 500х500pix.

Увеличиваем размер документа (Image-Canvas Size), копируем основной слой, отзеркаливаем по вертикали, добавляем воду, снижаем насыщенность цвета. Я ещё осветлила центр инструментом Осветлитель (Dodge Tool) и границу между слоями размыла при помощи маски слоя.
Делаем две копии слоя воды (всего получается 3 слоя) и создаём карту смещения.
Сначала новый документ (размер такой же, как у исходника) с белым фоном.
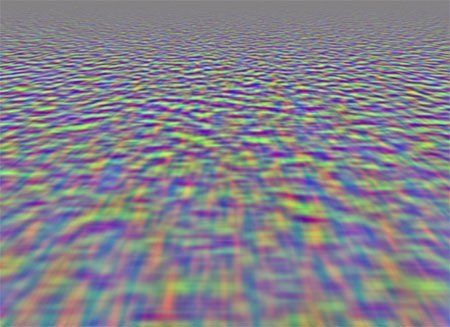
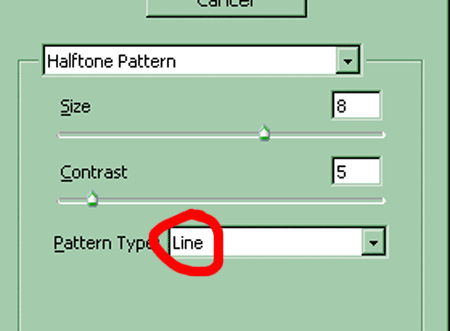
Теперь применяем фильтр Эскиз-Полутоновый узор (Sketch-Halftone Pattern).

Настройки подбирайте по своему усмотрению.
Потом, к полученной «зебре», добавляем перспективу.
Если при настройке фильтра Вы поставили высокий контраст можно размыть волны в нижней части документа.
Сохраняем файл в формате ___.psd.
Возвращаемся к копиям слоев воды основного документа.
Создаём выделение одного из слоёв (клик по иконке+Ctrl).
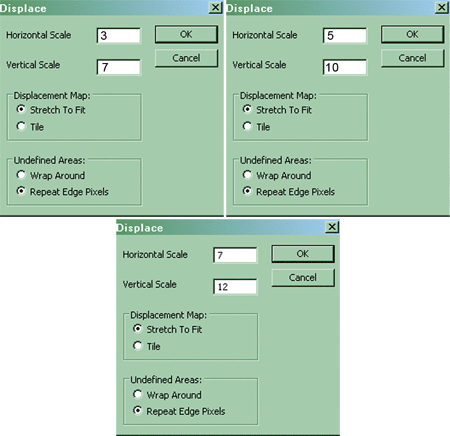
И применяем фильтр Искажение-Смещение (Filter-Distort-Displace), но для каждого слоя с разными настройками горизонтального и вертикального размера смещения.
Можно так, всё зависит от размера вашего документа.
Слои я так и назвала: 3-7, 5-10, 7-12.
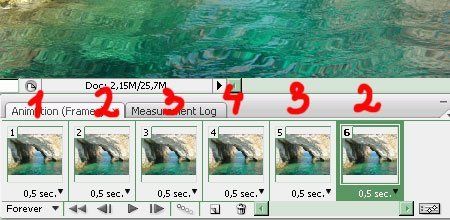
Делаем анимацию:
1 кадр – слой 3-7,
2 кадр – слой 5-10,
3 кадр – слой 7-12,
4 кадр – слой 5-10.
Время для всех кадров 0,5сек.
Вот что получается:
Способ 2
Работа с плагинами.
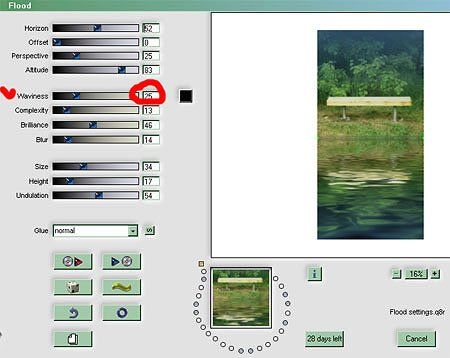
Для эксперимента я использовала Flood FlamingPear Software.
Этот плагин прост в работе, но даёт интересный результат.
Предварительную подготовку картинки, по необходимости, делаем в фотошоп. А потом переходим к созданию воды.
Один нюанс: плагин считывает информацию для создания отражения с картинки выше линии офсета (или линии горизонта, если линия офсета на нуле). То есть, если вы создали подготовительный материал для воды вручную (скопировали отражение, подобрали цвет воды, степень цветности, прозрачности и т.д.), надо отзеркалить слой с отражением по вертикали и применять данный фильтр к полученному слою.
В процессе поясню подробнее.
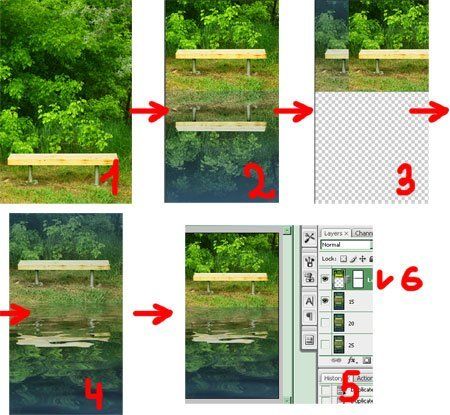
Итак, я использовала картинку без свободного места для воды (1).
Увеличила документ (Image-Canvas Size), сделала зеркальную копию слоя по вертикали, уменьшила непрозрачность, добавила воду, кадрировала документ (2).
Затем отзеркалила слой отражения по вертикали и совместила границы воды (3).
Сделала две копии отзеркаленного слоя с отражением и каждый из 3-х слоев обработала плагином (4).
При обработке плагином разных копий отражения я меняла только один параметр (см. скриншот) Waviness, который задаёт высоту волн: 15, 20 и 25. Слои я так и назвала: 15, 20 и 25.
Делаем видимым верхний оригинальный слой (5) и, с помощью маски слоя, создаем неровный край воды(6).
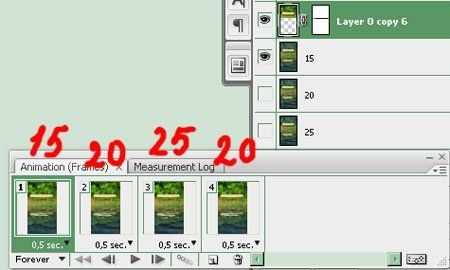
Для анимации всё готово.
Получается 4-е кадра и зацикленное движение.
1 – слой 15
2 - слой 20
3 - слой 25
4 - слой 20.
Время для всех кадров 0,5 сек.
Просто и быстро.
Ещё движение листочков можно добавить……… (две копии основного слоя; фильтр пластика; 1 и 3 кадры – основной слой, 2 кадр – первая копия, 4 кадр - вторая копия)… фантазии и совершенству нет предела!
Попробуйте поэкспериментировать с другими настройками плагина или с другим плагином )))
Способ 3
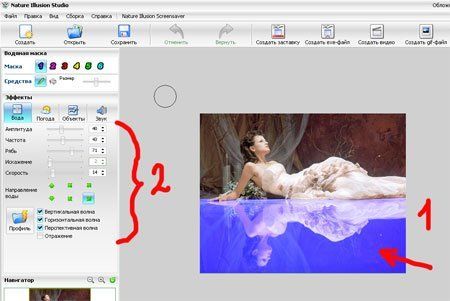
Найти в инете и скачать программку NatureStudio.
Это очень простая в использовании программа для создания экранных заставок (и не только).
Принцип создания колебания волн прост: при помощи маски, выделяется область воды (1) и перемещением ползунков устанавливаются нужные параметры её движения (2). Затем результат сохраняется, как файл в формате ___ .gif.
Почему я упомянула про эту программу? Не надо долго возиться над созданием воды (программа делает лучше и быстрее), а полученный ___.gif файл импортировать фотошоп и там добавить что-нибудь ещё интересненькое. Кстати и предварительную подготовку для создания анимации удобно проводить в фотошоп для получения более правдоподобного эффекта.
Скажу, на всякий случай, как импортировать gif файл в Photoshop CS3 и CS4.
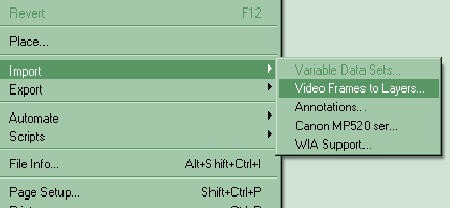
1.Меню: File-Import-Video Frames to Layers
2.Открываем папку с нужным ___.gif файлом, но в списке разрешенных форматов этого файла нет, поэтому пишем вручную его название вместе с расширением (пример: 1.gif). Файл открылся.
3.Для просмотра кадров нужно открыть палитру анимации.
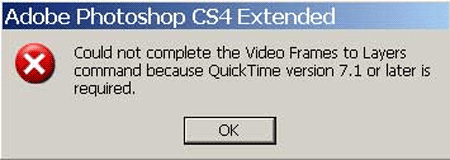
4.Если появляется такое сообщение – надо установить QuickTime.
Конечно же, получившуюся анимацию сохраняем в формате .GIF (File-Save for Web & Devices). Если необходимо уменьшив документ перед этим.
Ну, на этом, пожалуй, и всё!
Удачи в творческом процессе!
PIROGOVADESIGN
Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru













